Serving a static website with AWS
Lets see how to publish a static site using AWS Simple Storage Service (S3) almost for free

In previous posts we saw how to use Ghost to build a personal blog or website and how to make a static version of it to make it faster and almost free to publish online. In this article we will have a look at how to use Amazon Web Services (aka AWS) to publish the site.
A brief introduction to AWS
In case you have never heard about AWS, it is the Amazon Cloud Computing branch, or a sort of supermarket for cloud computing services.
It started back in 2006 with the idea of selling internal experience that Amazon grew by managing their online store and datacenters while serving an always growing customer base.
It was one of the first if not the first modern Infrastructure as a Service provider and it has grown in the last fifteen years with an infinite catalog of services, covering almost every computing need you can have, from virtual servers to databases, storage, network, internet of things, artificial intelligence, and so on.
One of the advantages and disadvantages of these cloud services is pricing. AWS in particular has an aggressive and flexible pricing policy for some of its services that starts with on-demand pricing billed by the second of usage, to saving plans based on reservations if you know that you will be using one or more specific services for at least one year.
The dark side of cloud service pricing is that they often depends on so many variables that knowing the exact cost of the entire infrastructure can be compared to rocket science. But you have a near real-time view into the daily spending by service, so you can immediately know if you are misusing some of the resources or if you can use reservations to save more.
When talking about the cloud bill, Amazon is also a good advisor, because it ofter suggests you the best way to save money on your resource. I know it could look strange that a company that makes money on the resources you use suggests you how to spend less, but the true story is that by having every customer use the "right" amount of resources it can also serve more customers. So the money you save are the ones another customer could spend without Amazon having to spend more in infrastructure.
That said, to serve a static site you don't need that much infrastructure, and you can start with the simplest publishing solution, based on AWS Simple Storage Service, or S3.
Simple Storage Service (AWS S3)
S3 is one of the oldest services in AWS catalog, not meaning that is less useful or powerful, but only that is one of the first services offered to the customers together with Elastic Compute Cloud (or EC2).
S3 belongs to the category of Object Storage, that is a sort of cloud hard drive but you access it only via APIs and URLs. You can think of objects like files and folders on your computer, in fact they are very similar in the way they are used. The main difference is that you cannot access an S3 "folder" or bucket as it is named, like a real directory on your local hard drive. To do that you can use tools like Cyberduck that let you browse and edit objects like files while hiding the complexity of invoking the S3 APIs.
The good reasons to use S3 to serve a static website are mainly two:
- the cost of the service
- the speed and ease of access
Cost of Amazon S3
Talking about the cost of the S3 service, as previously discussed, there are multiple variables to consider to calculate the total cost, and they are mainly the amount of space used, the number of requests and the amount of traffic generated.
Storage cost
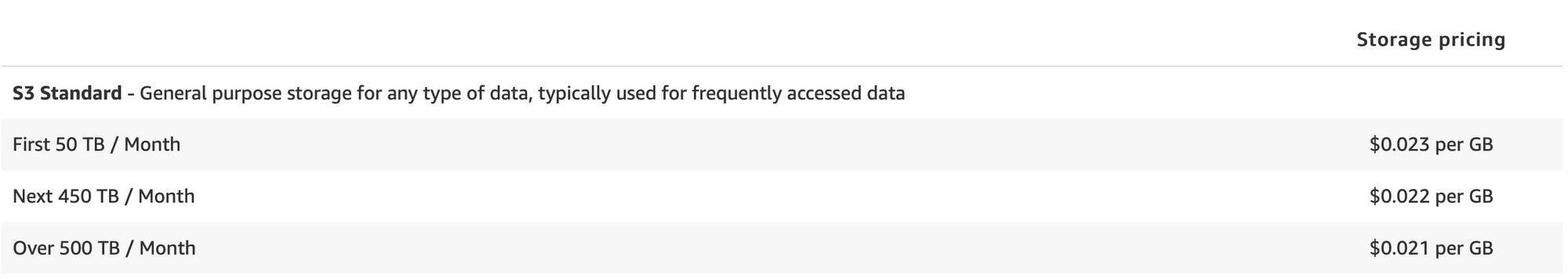
Starting with the cost of storage, the standard tier of S3 costs $ 0.023 per GB per month (at least while writing and in the eu-west-1 region, located in Ireland), and it is billed calculating the real daily used space. This means for example that if you use 10 GB for one day and then 1 GB for the rest of the month, you are paying only about $ 0.0307 for the month. Consider that your website will only take a few MegaBytes, so the space used is not an issue.

Requests cost
In addition to the storage cost, you have to calculate the amount of requests (the reads and writes to every object) that your website will generate.
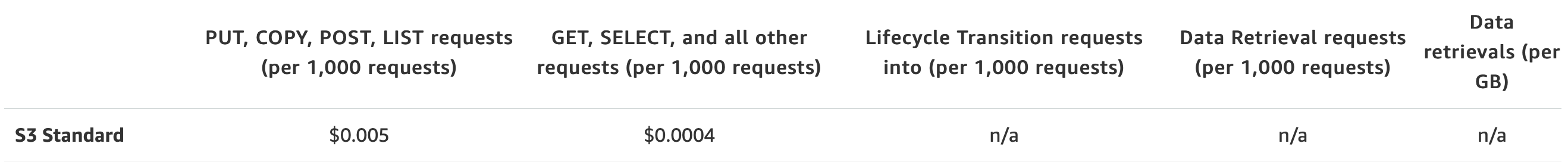
Also for this cost the price is very low as you can see from the following screen of the pricing page.

While the site is new and you have a few users also this cost is not an issue.
Data transfer cost
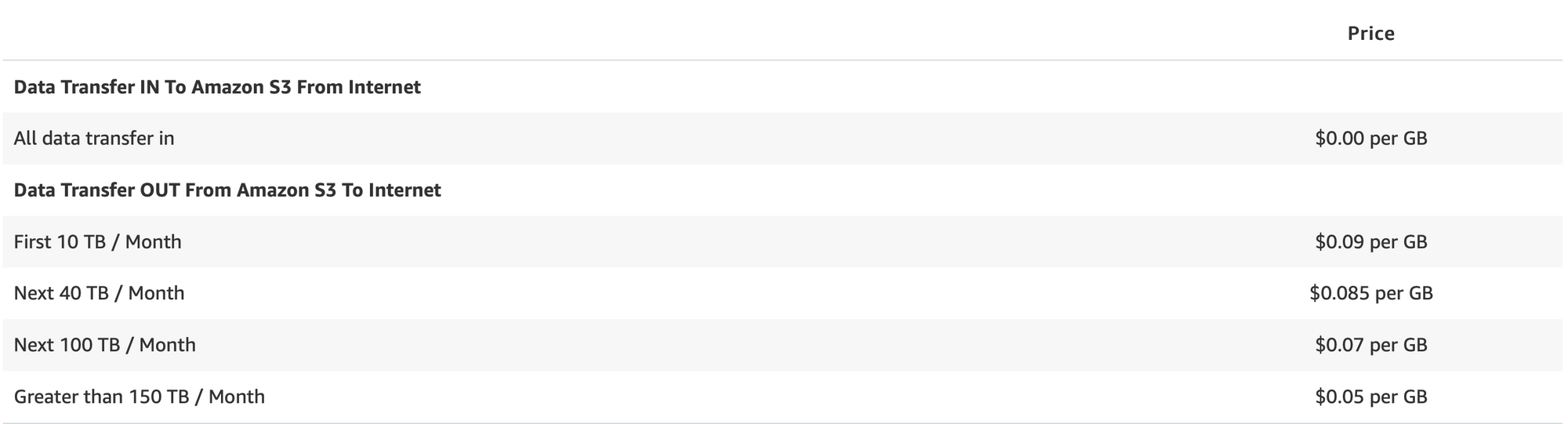
The third main variable to keep in mind when calculating the price of S3 storage is the amount of traffic generated. In this case all the inbound traffic (the uploads to S3) are free, while the outbound traffic has a price per GB/month.

The free tier

To get started with its services, AWS gives all new customers a Free Tier that allows them to test the services for twelve months. This Free Tier also includes S3 so if you are just starting out with an AWS account you are likely not spending a cent for the entire first year.

How to publish a static site to S3
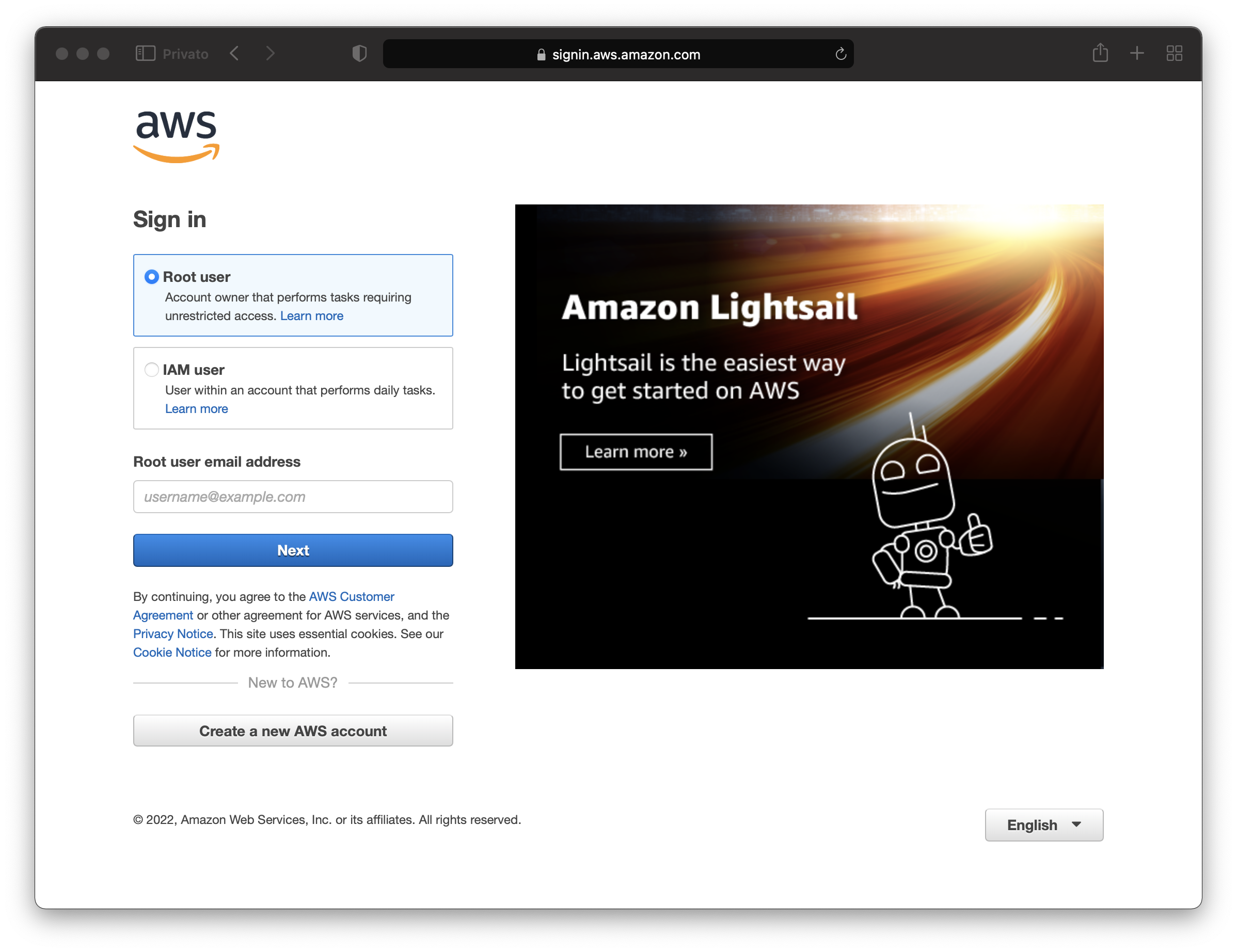
To publish a static website to AWS S3 you have to access the Management Console and log into your account. If you don't have one you can create it on the fly from the login page.

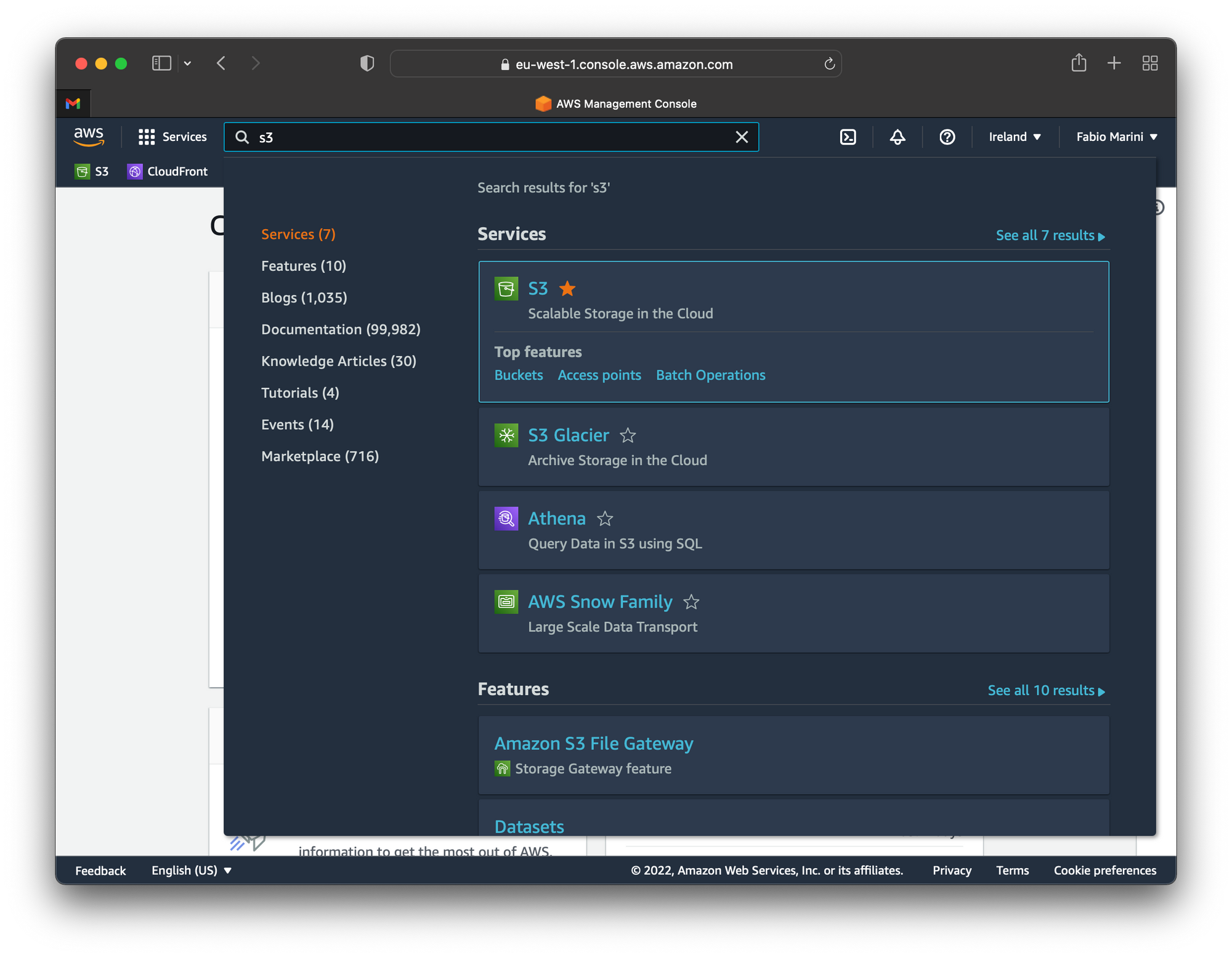
After signing into the account you can search the S3 service form the search bar at the top or browse the list of available services in the Services menu.

After accessing the S3 console, it is possible to create the new bucket that will host the website. Give it a name and choose the region in which you want to create the bucket. It should be the closest to your location to reduce the latency but also the closest to your desired users for the same reason.
So if you want to serve a website for US users you should choose one of the US regions, if you want to better serve European users you should choose an European region an so on. This is the base rule, but in the next article we will see how to serve globally with the best performance using AWS CloudFront Content Delivery Network.
Creating a bucket
In the S3 console, click the orange Create bucket button at the top, then, in the create bucket page, after you specified the name and chose the region, deselect the "Block Public Access settings for this bucket" option and confirm with the orange Create bucket button at the bottom of the page to complete the creation.
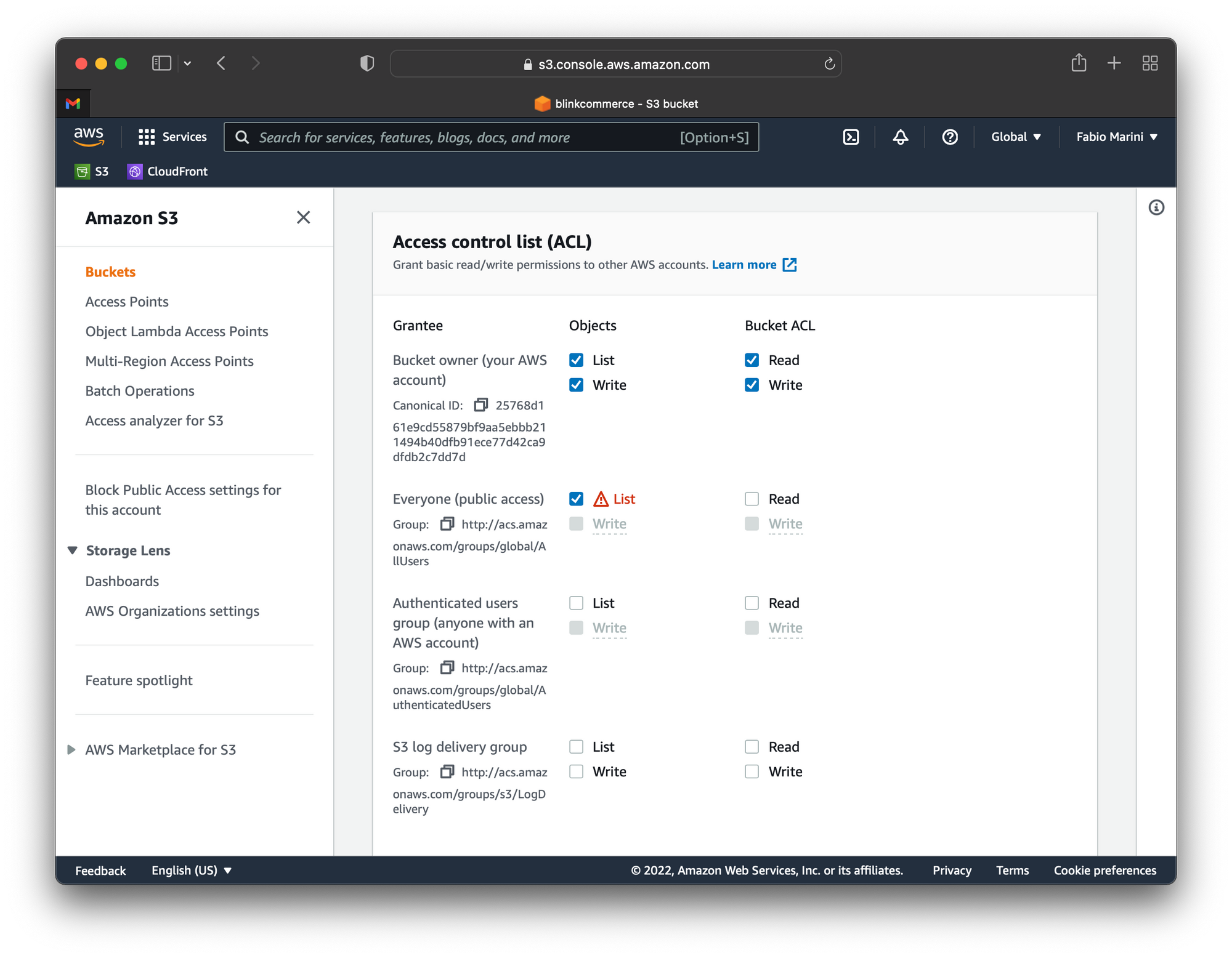
From the S3 console screen now click on the name of the newly created bucket to access additional settings, and select the Permissions tab, scroll to the Access control list (ACL) panel and click edit, then select the "Everyone (public access)" under the "Objects" column.

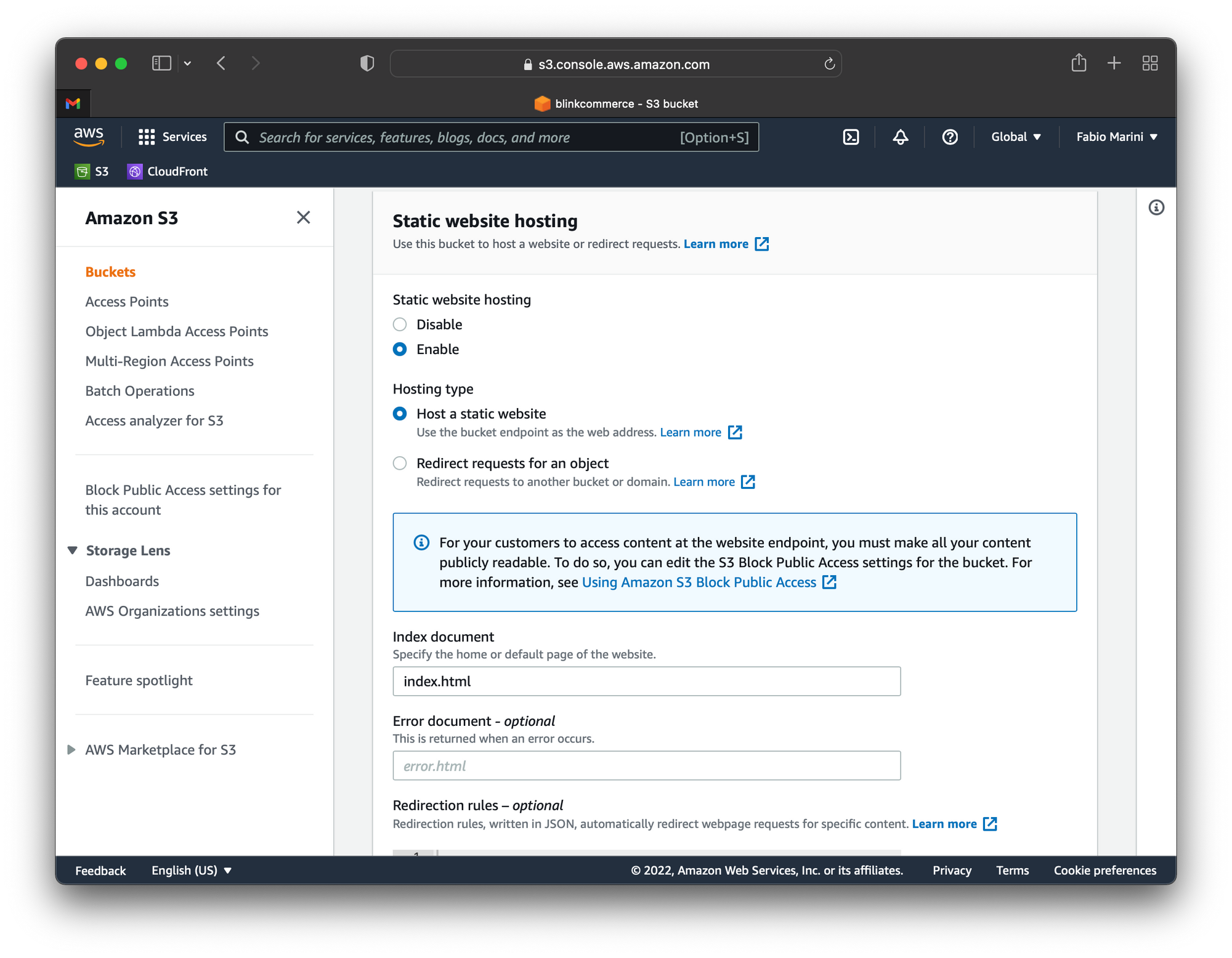
Then select the Properties tab and scroll down to the end of the page. There you find the Static website hosting settings, click Edit.
In the page, enable the Static website hosting by clicking on the Enable option and specify the index.html value inside the Index document field, then click the Save changes button at the bottom.


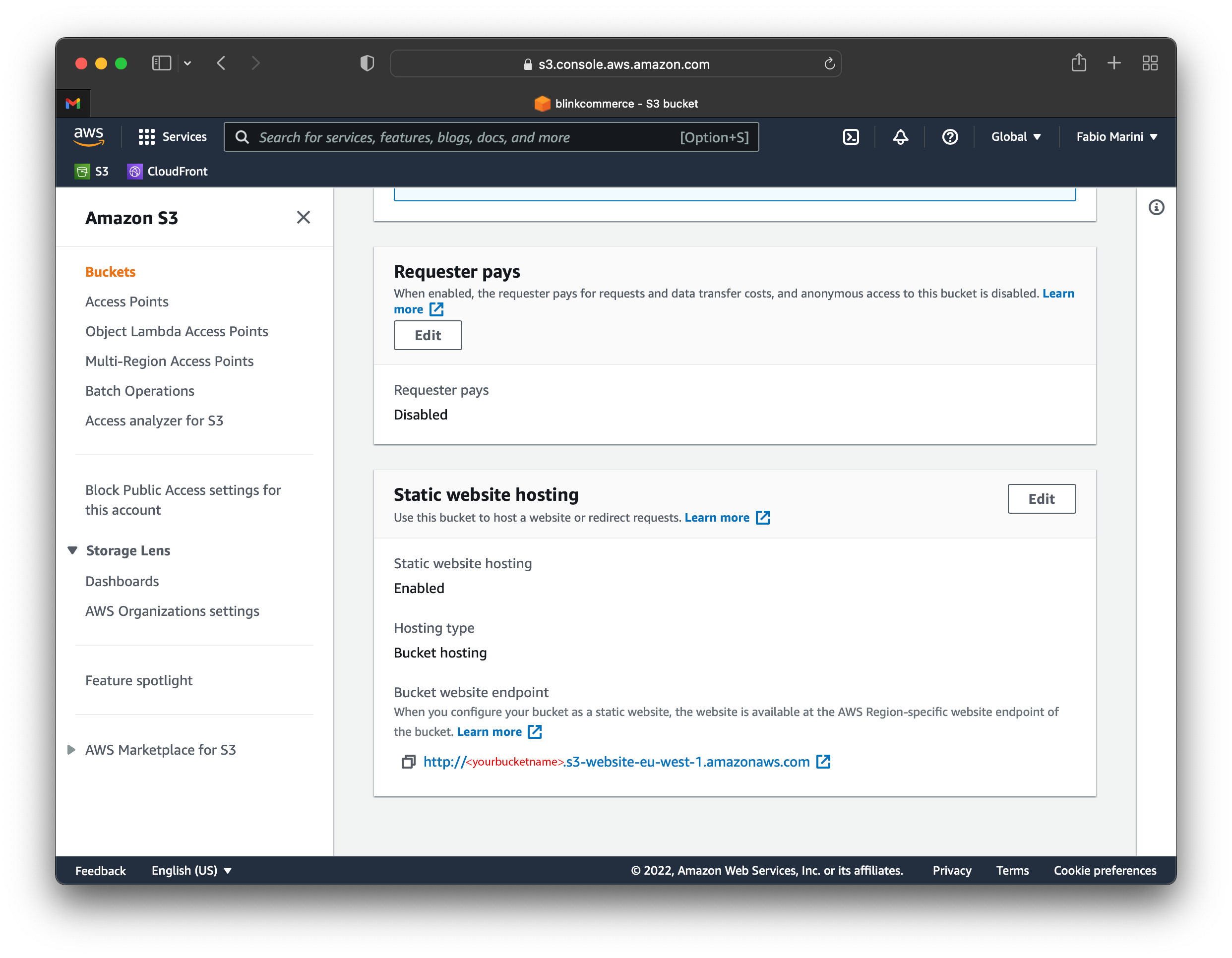
Now you can see the public URL of your static website. If you click it a new tab opens in your browser showing you the content of the site that is still empty. To load the content and publish the website go back to the Objects tab of the bucket settings page and click the Upload button.
You can click the Add files or Add folders button to upload new files but you can also drag the files from your local folder and drop them inside the web page to upload them.
To start the upload press the Upload button at the bottom of the page and after completing the file transfer you should be able to see your new website from the public URL in the Properties tab.
If you have any issues with the site just published you can have a look at the AWS documentation page related to S3 website hosting.
The website should now be published and available to your users, but there are still a few raw edges to smooth. At the moment for example, the public URL is still the AWS one, while you should serve your site from your own domain.
In the next post we will see how to serve the site with HTTPS encryption and with the improved performance given by CloudFront, all almost for free.


